테트리스 웹 게임 만들기 (8) 효과음 및 스타일
1. 스타일 설정
배경 이미지를 직접 작업을 해서 만들었다.
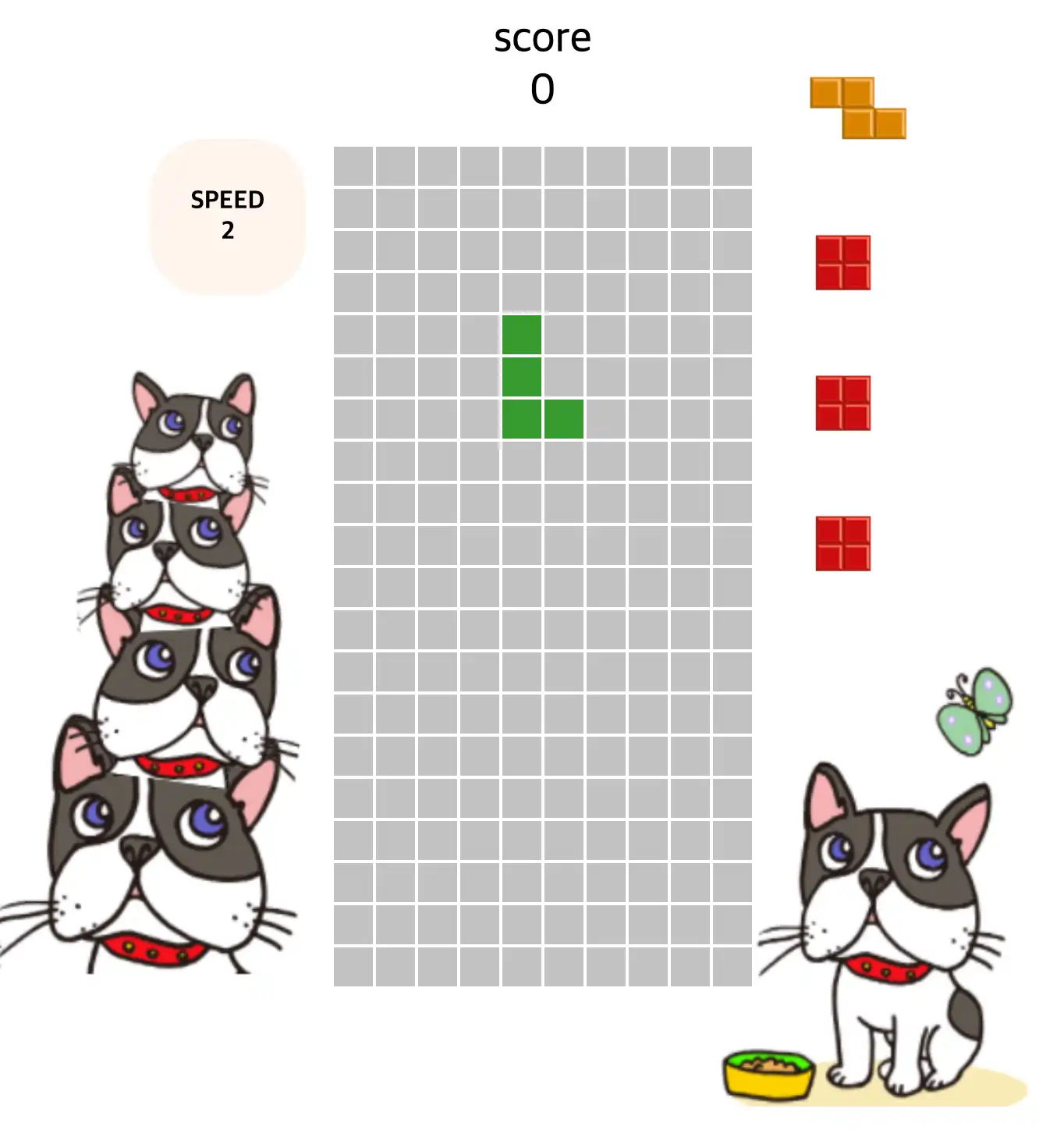
이미지를 backgrounnd 이미지로 설정을 해주고 나머지 css 스타일링을 했다.

* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
height: 100%;
background-color: white;
min-width: 800px;
}
.container {
background-color: sandybrown;
background-image: url(./img//background.png);
background-size: cover;
width: 700px;
height: 700px;
margin: 3em;
display: flex;
flex-direction: row;
justify-content: center;
}
.header {
text-align: center;
font-size: 28px;
margin-bottom: 1rem;
}
.stage {
margin: 0 auto;
outline: 2px solid white;
background-color: rgba(134, 134, 134, 0.5);
}
.stage > tr {
width: 100%;
height: 25px;
}
.stage > tr > td {
width: 25px;
height: 25px;
outline: 1px solid white;
}
.level_container {
width: 100px;
height: 100px;
margin-top: 5rem;
margin-right: 1em;
background-color: seashell;
border-radius: 35%;
display: flex;
position: relative;
font-size: 1rem;
font-weight: bold;
flex-direction: column;
align-items: center;
justify-content: center;
}
.level {
display: flex;
flex-direction: column;
width: 100px;
align-items: center;
}
.tetris:first-child {
width: 100px;
height: 100px;
border-radius: 50%;
}
.tetris {
width: 80px;
height: 80px;
border-radius: 50%;
margin-top: 10px;
}
.next {
display: flex;
flex-direction: column;
width: 100px;
margin-left: 1em;
}
...

2. 효과음
구글링을 통해서 마음에 드는 무료 효과음을 구했다. (swipe는 사용하지 않았다.)

이제 효과음 클래스를 만들어 줬다.
효과음을 할당해주고 각 효과음을 실행하는 함수를 지정해준 다음 export 해주었다.
stopSound는 혹시 몰라서 만들어 놨는데 사용하지 않았다.
playChange : 블록을 바꿀 때
playDrop : 블록을 드랍할 때
playBreak : 블록이 부숴질 때
/** sound.js */
const changeSound = new Audio('./sound/change.mp3')
const dropSound = new Audio('./sound/drop.mp3')
const breakSound = new Audio('./sound/break.mp3')
export function playChange() {
playSound(changeSound)
}
export function playDrop() {
playSound(dropSound)
}
export function playBreak() {
playSound(breakSound)
}
function playSound(sound) {
sound.currentTime = 0
sound.play()
}
function stopSound(sound) {
sound.pause()
}
이제 tetris.js에서 import를 해주고 각각 알맞게 효과음을 넣어 주었다.
/** tetris.js */
import { playChange, playDrop, playBreak } from './sound.js'
이렇게 모든 개발이 끝이 났다.
타입도 없고 canvas사용도 없이 순수 javascript로만 하느라 머리가 아팠다.
많이 부족하지만 그래도 기본기를 다시 복습을 했다고 생각한다.
풀코드 : https://github.com/hsh5206/Tetris_Bull
GitHub - hsh5206/Tetris_Bull
Contribute to hsh5206/Tetris_Bull development by creating an account on GitHub.
github.com
'Project > 테트리스 (javascript)' 카테고리의 다른 글
| [JavaScript] 테트리스 웹 게임 만들기 (7) 기능 마무리 (0) | 2022.03.03 |
|---|---|
| [JavaScript] 테트리스 웹 게임 만들기 (6) 블록 부수기 (0) | 2022.02.20 |
| [JavaScript] 테트리스 웹 게임 만들기 (5) 블록 체크 (0) | 2022.02.18 |
| [JavaScript] 테트리스 웹 게임 만들기 (4) 블록 이동 및 전환 (0) | 2022.02.15 |
| [JavaScript] 테트리스 웹 게임 만들기 (3) 블록 정의 및 렌더링 (0) | 2022.02.11 |



