
1. JSX
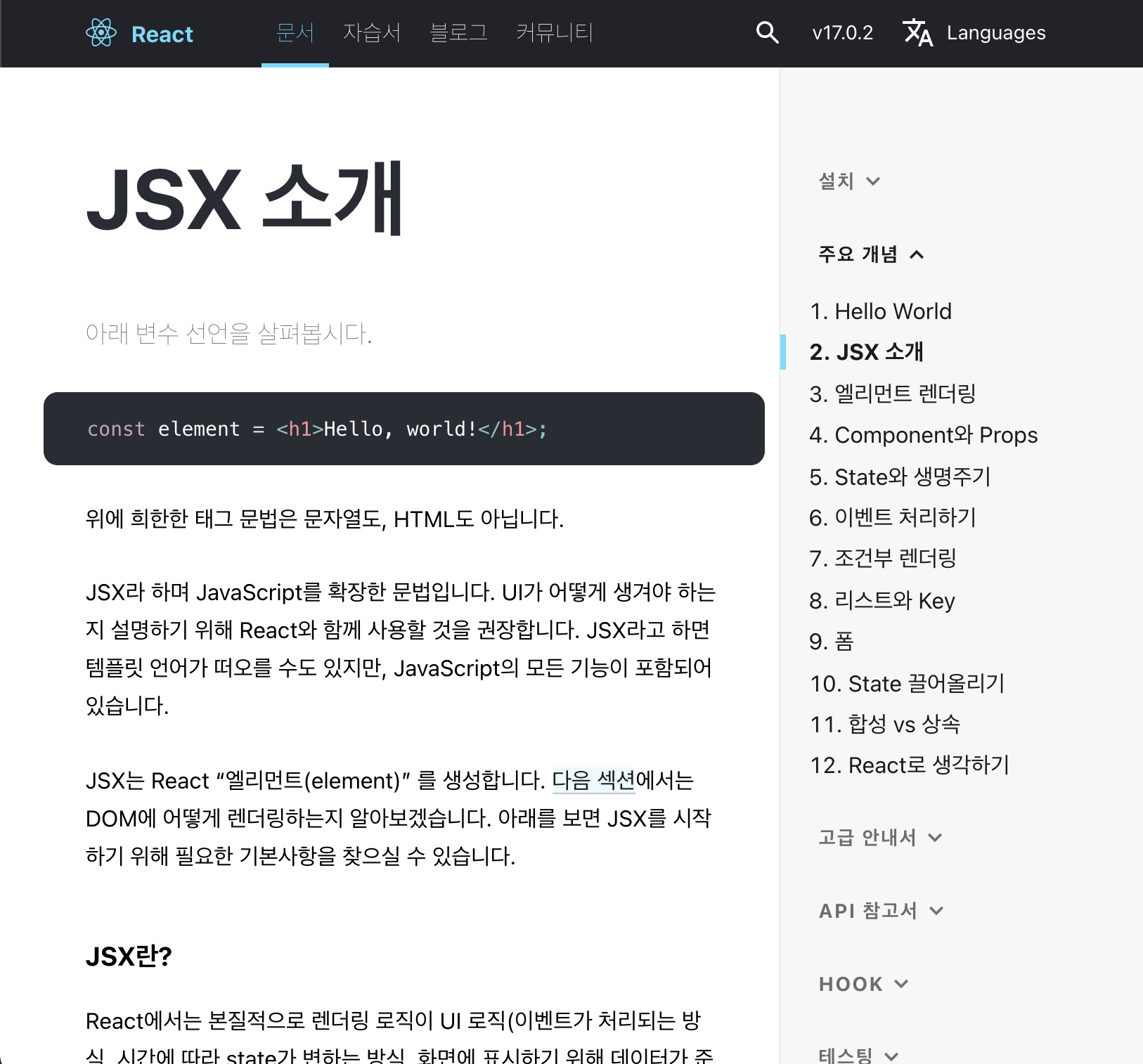
자바스크립트를 확장한 문법으로 React에서 엘리먼트를 생성할 때 보편적으로 사용하는 문법
- JSX에 표현식 표현하기
중괄호안에 자바스크립트 표현식을 넣어서 사용할 수 있다.
// App.js
import './App.css'
const name = '2HS'
const element = <h1>Hello, {name}</h1>
function App() {
return element
}
export default App

- 여러 요소를 JSX로 표현하기
return 할 때 하나의 태그를 return해야한다.
// App.js
import './App.css'
const name = '2HS'
const job = 'Student'
function App() {
return (
<div>
<h1 className="name">{name}</h1>
<h1 className="job">{job}</h1>
</div>
)
}
export default App

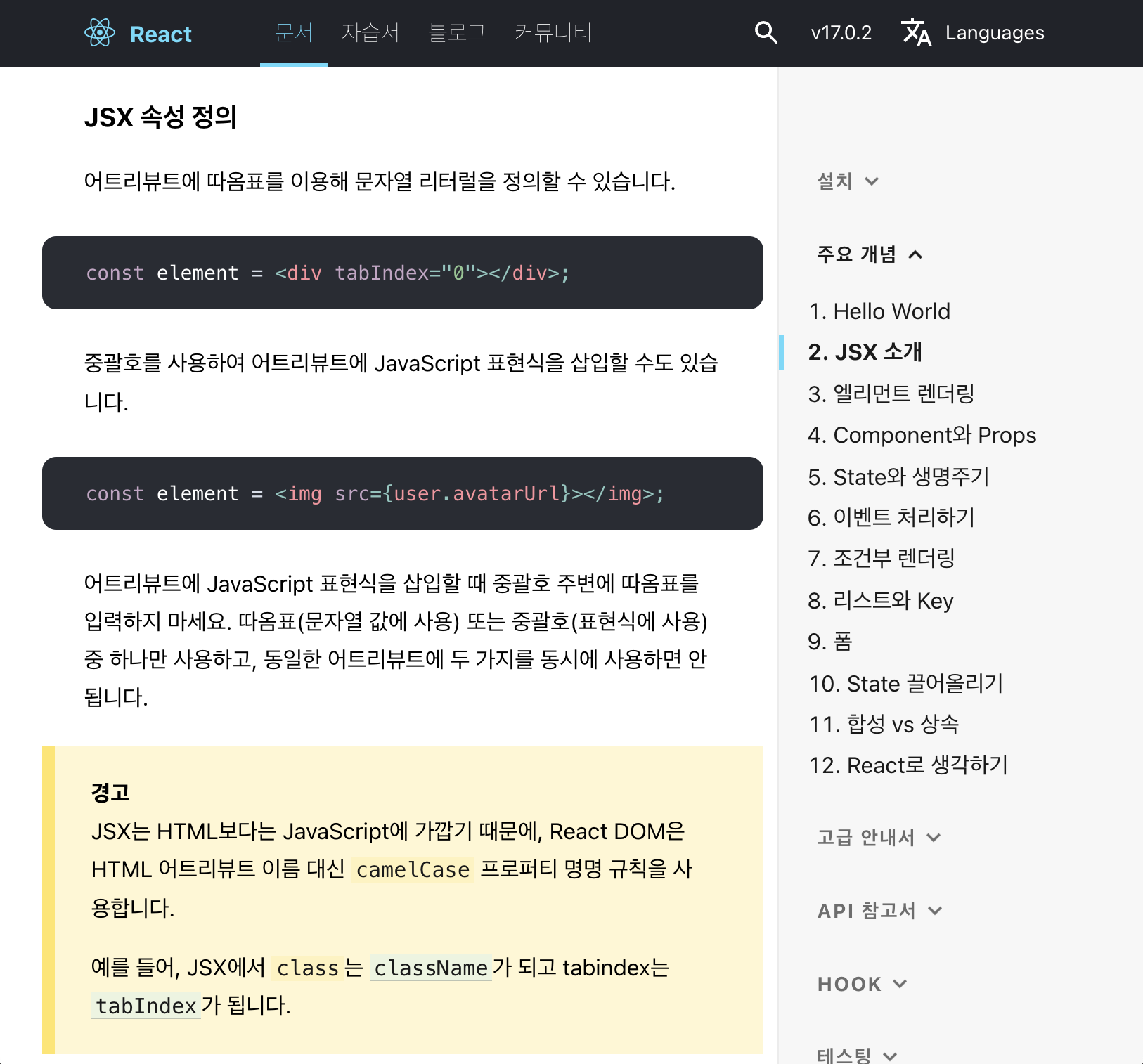
2. JSX의 속성

html과 다른점이 조금씩 있다
예로들어
class -> className
onclick -> onClick
등등
'Study > React' 카테고리의 다른 글
| [리액트(React)] 5. 컴포넌트(Component) - 함수 (0) | 2022.01.24 |
|---|---|
| [리액트(React)] 4. 컴포넌트(Component) - 클래스 (0) | 2022.01.23 |
| [리액트(React)] 3. Dom과 렌더링 (0) | 2022.01.22 |
| [리액트(React)] 1. Create React App (0) | 2022.01.22 |
| [리액트(React)] 0. 개요 (0) | 2022.01.22 |



