
1. 로직
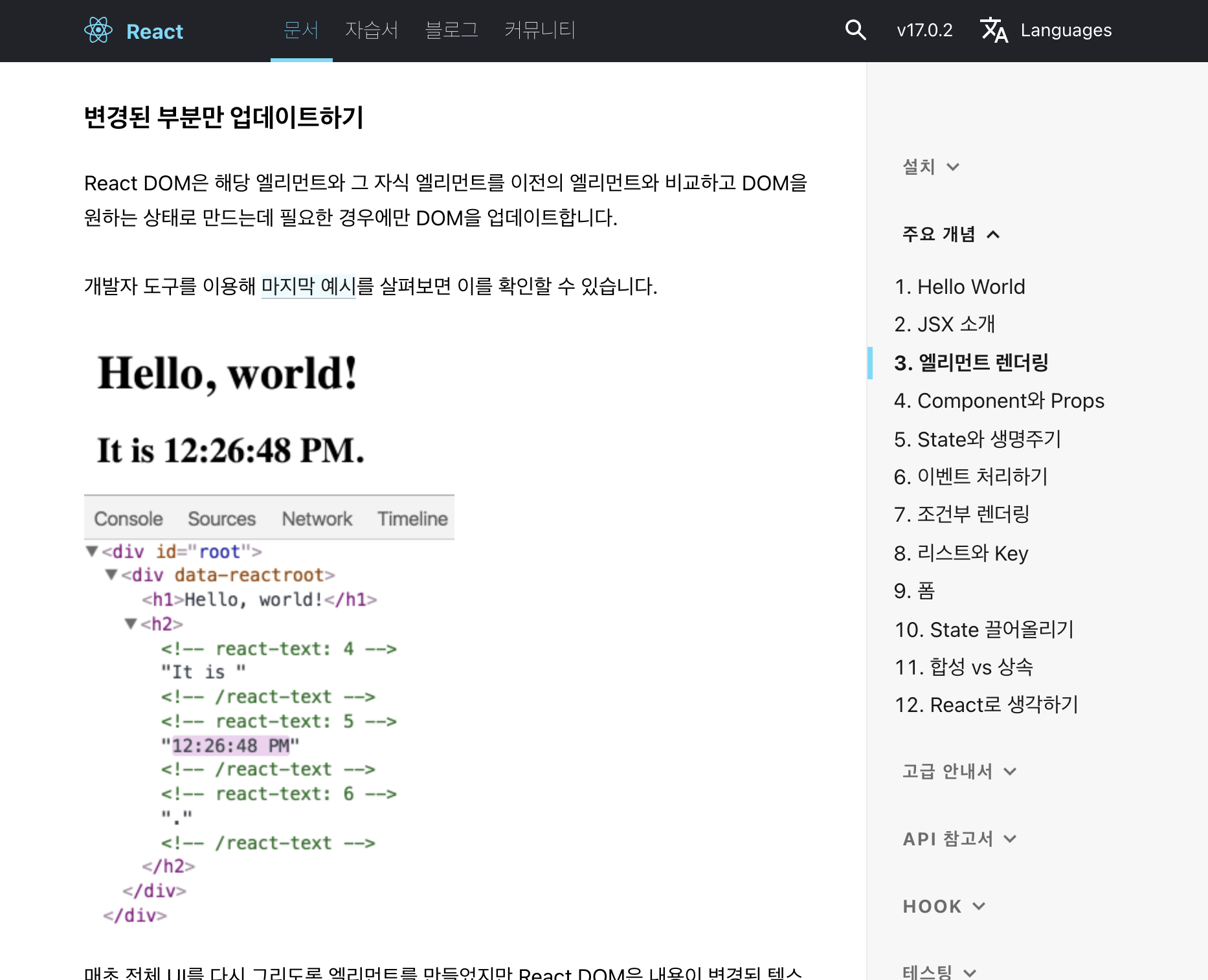
리액트DOM은 렌더링할 때,
이전의 것과 비교하여 변경된 엘리먼트만 DOM에 업데이트를 한다.
즉, 변한 부분만 렌더링을 한다는 뜻 같다.
2. 구조
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html><div id="root"></div> 가 있다.
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
)ReactDom.render(렌더링할 아이들, 어디에 렌더링할 것인지)
이런 함수에 document.getElementById('root')가 있는 것을 알 수 있다.
즉 내가 return할 요소들이 index.html에서 id가 root인 태그 자식요소로 들어가는 것을 알 수 있다.
추가로 <React.StrictMode></React.StrictMode>를 찾아보니까
javascript에서 'use strict'과 같은 역할이라고 한다.
'Study > React' 카테고리의 다른 글
| [리액트(React)] 5. 컴포넌트(Component) - 함수 (0) | 2022.01.24 |
|---|---|
| [리액트(React)] 4. 컴포넌트(Component) - 클래스 (0) | 2022.01.23 |
| [리액트(React)] 2. JSX (0) | 2022.01.22 |
| [리액트(React)] 1. Create React App (0) | 2022.01.22 |
| [리액트(React)] 0. 개요 (0) | 2022.01.22 |



